
Case Studies
Crafting a Virtual Therapist for Luxury Massage Chairs
Overview
Human Touch approached RAIN about integrating a "Virtual Therapist" into the mobile app, allowing customers to select and control massages conversationally.
I helped form product strategy, and took the lead going into information architecture, content strategy, VUI design, visual designs, and prototyping.
The project never launched. But I include it here as a case study because it was one of my few mobile-centered projects for a real-world client, and the results had the effect of getting stakeholders to rethink the entire mobile onboarding process.
Company
RAIN
Client
Human Touch
Platform
Voice integration with mobile iOS app
My Responsibilities
- Information Architecture
- UX Writing
- Wireframing
- Prototyping
- NLU / Voice Design

Understanding the Problem / Complexity
Determining the users and the scope of the challenge
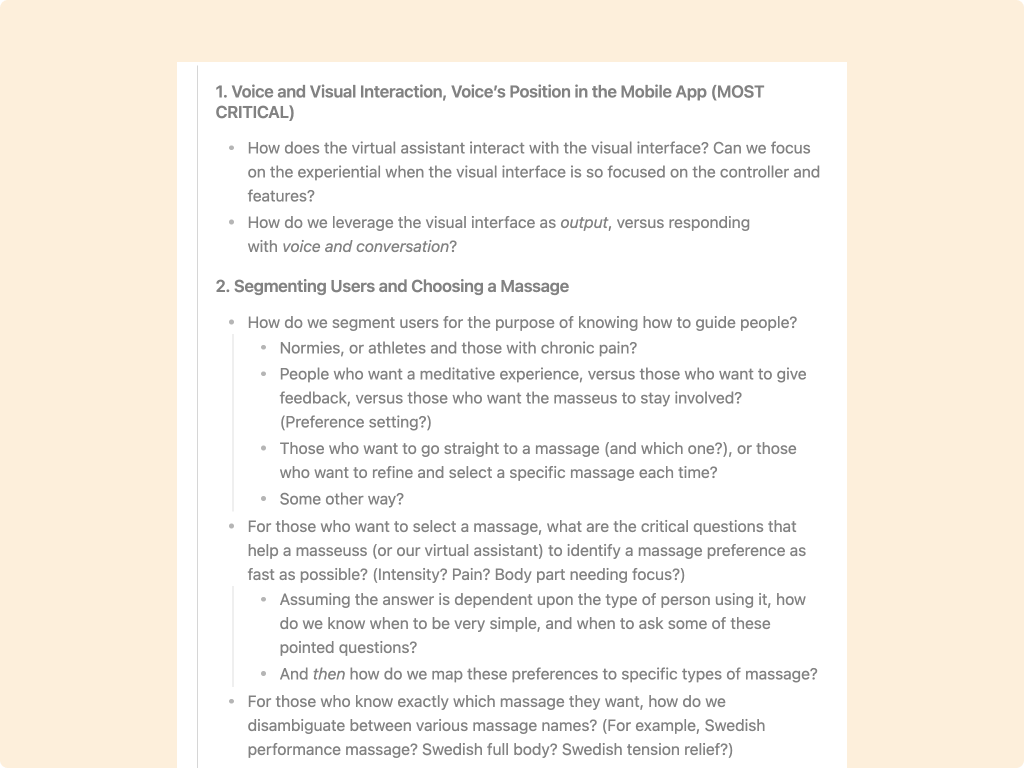
Our initial discovery was focused on stakeholder interviews. We had access to a variety of key stakeholders responsible for shaping the project, and after reviewing the product and existing apps intensively, I began to iterate on key research questions we needed to answer from stakeholders.

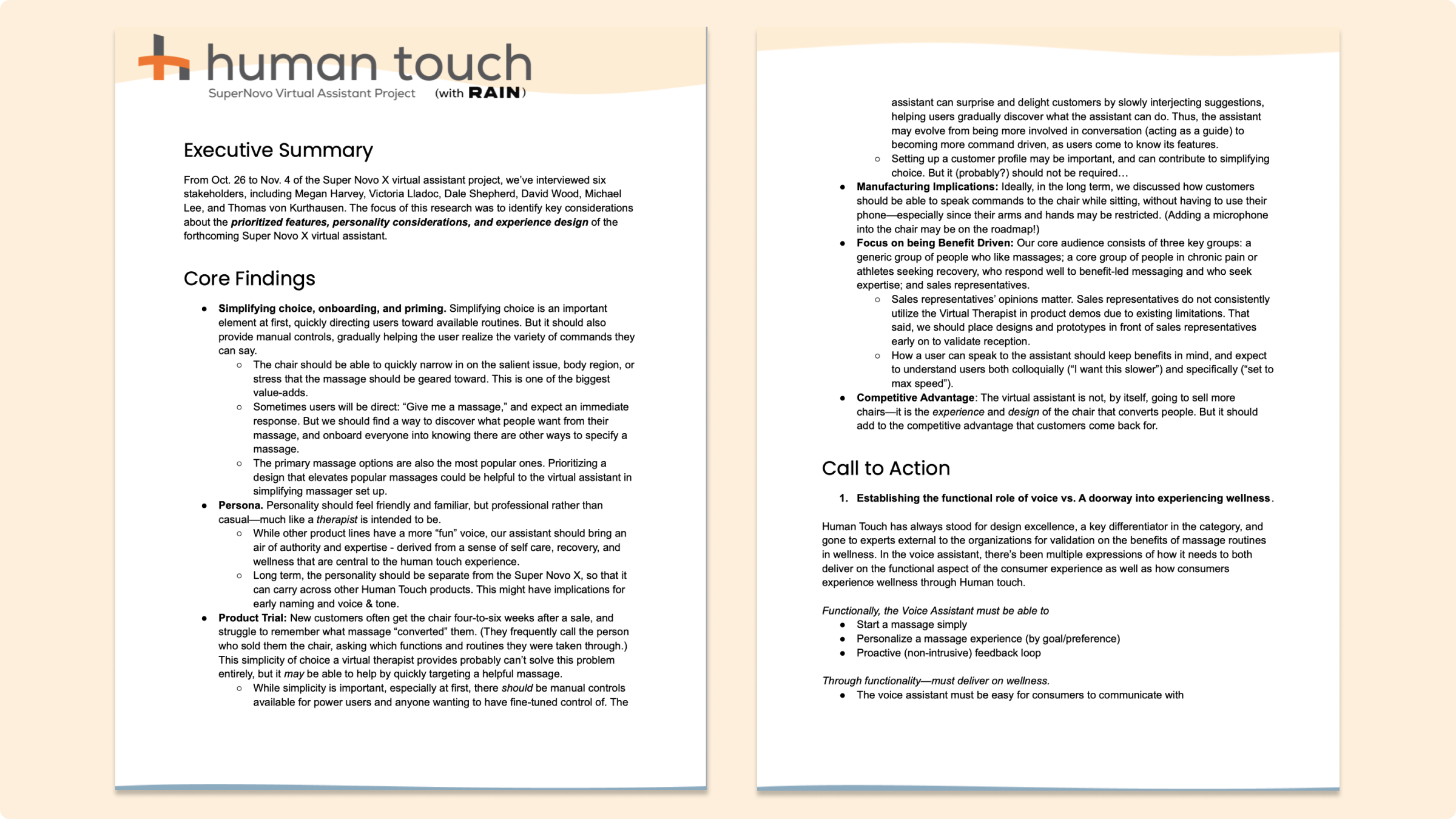
From there, we went through a variety of stakeholder interviews, talking to critical people from sales, product, and customer support to identify priorities and any potential pain points. I put together a four-page report, summarizing findings and leading into strategy.

A key hypothesis we hit upon was realizing that we needed to simplify choice for everyone
As you’ll see below, this hypothesis, while simple, led us to rethink the entire experience of selecting a massage.
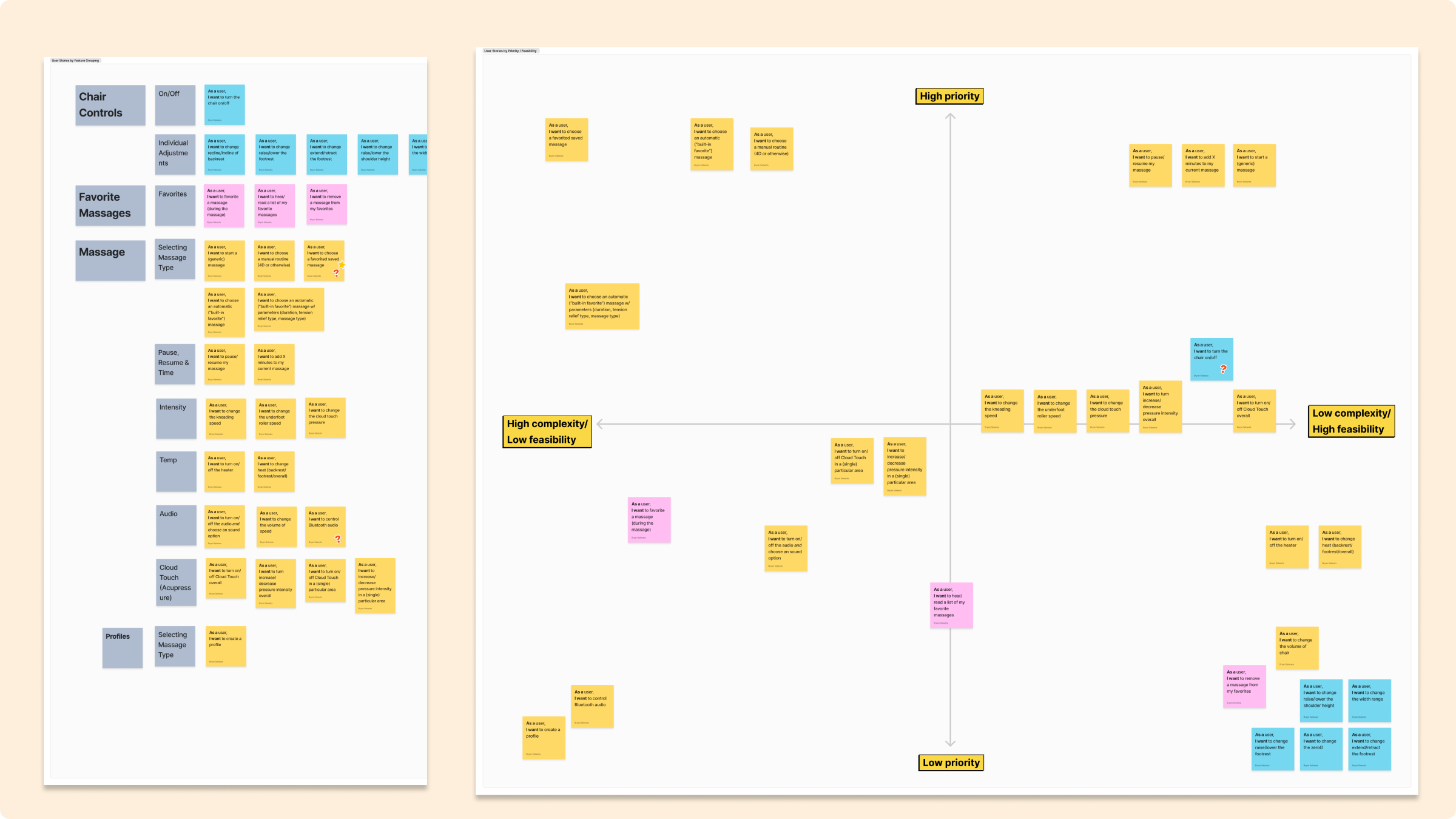
It should be mentioned that while we were focused on stakeholder interviews, we were also creating an initial list of user stories to design for based on our knowledge of the API. I facilitated this process by mapping our ideas onto a virtual whiteboard, and organizing them into a graph that allowed us to easily see priority and feasibility.

In parallel with the stakeholder interviews, we knew we needed to get a few key flows right for this Virtual Therapist idea—specifically, onboarding and the actual experience of massage selection.
Redesigning Onboarding
Rethinking the onboarding and customer conversation process
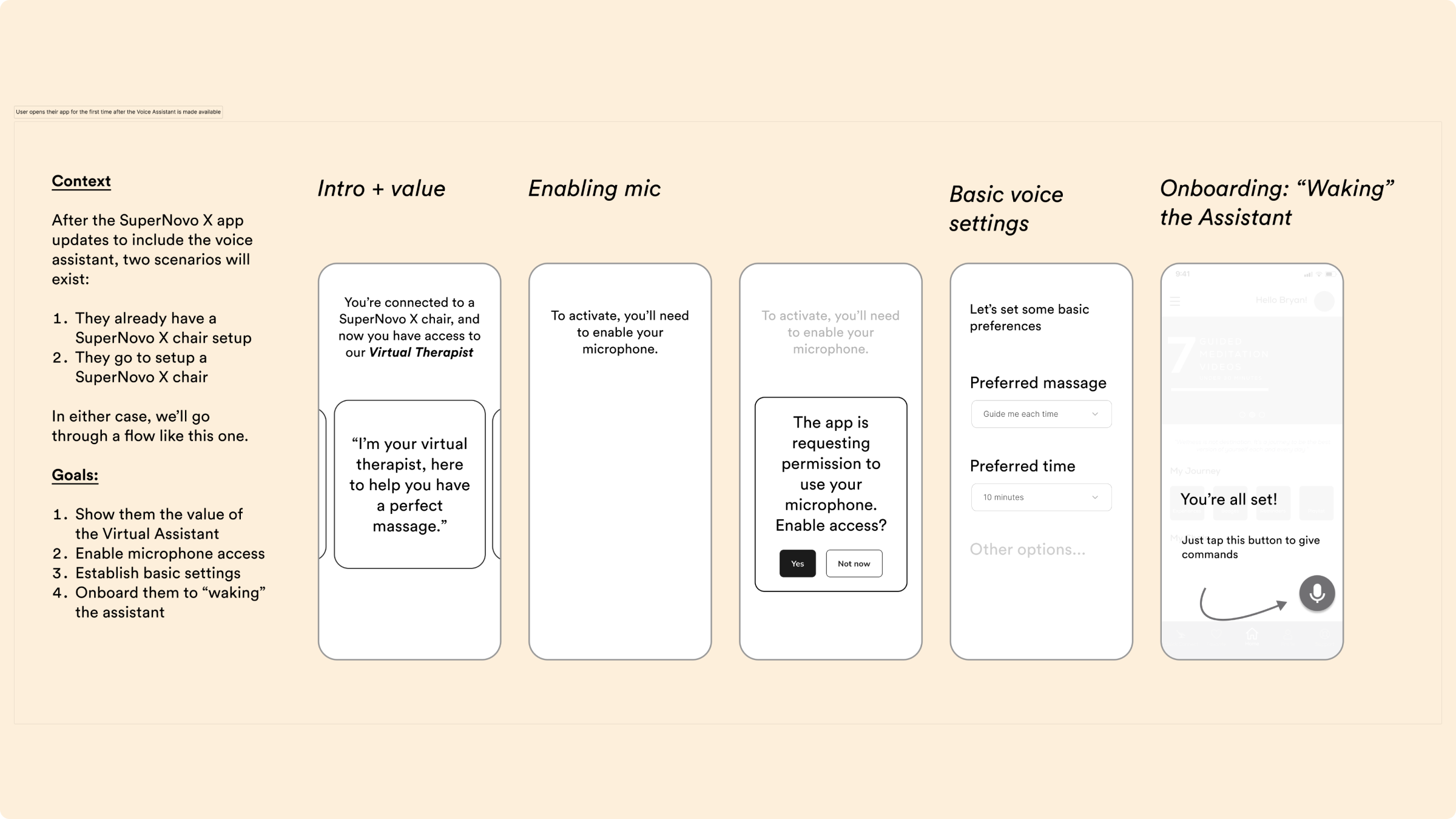
The app already existed, but a Virtual Therapist did not. So we devised the following flow as part of onboarding, triggered by the presence of the Super Novo X chair we were designing for.

We knew that, from this very first moment, we would need to ask questions to facilitate a smarter massage selection. The remote, after all, had 38 massage options. And from our research, we knew that most of these were not used or explored.

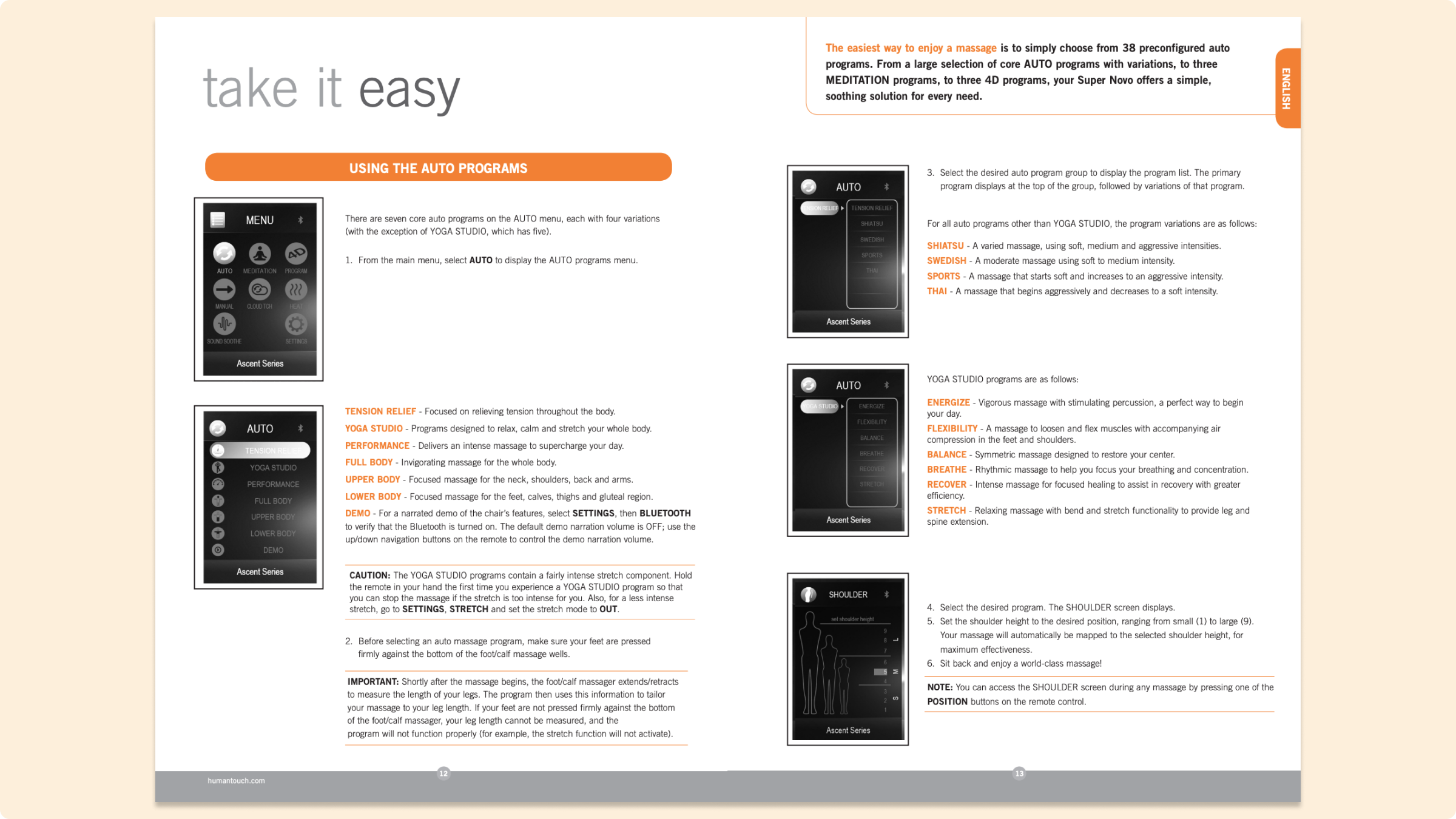
And it makes sense! Even though the remote says “The easiest way to enjoy a massage is to simply choose from 38 preconfigured auto programs,” that’t not actually easy. Research into decision-making suggests that too many choices can lead to paralysis or dissatisfaction with any choice that is made. Further, many of the choices on the remote were shrouded in mystery. Many people would not know what a “Swedish” or “Shiatsu” massage was, even after using the chair for some time.
So our hypotheses: a better choice architecture would:
- Simplify, compartmentalizing choice into salient buckets
- Educate, helping people understand what they were choosing
- Facilitate conversational choice
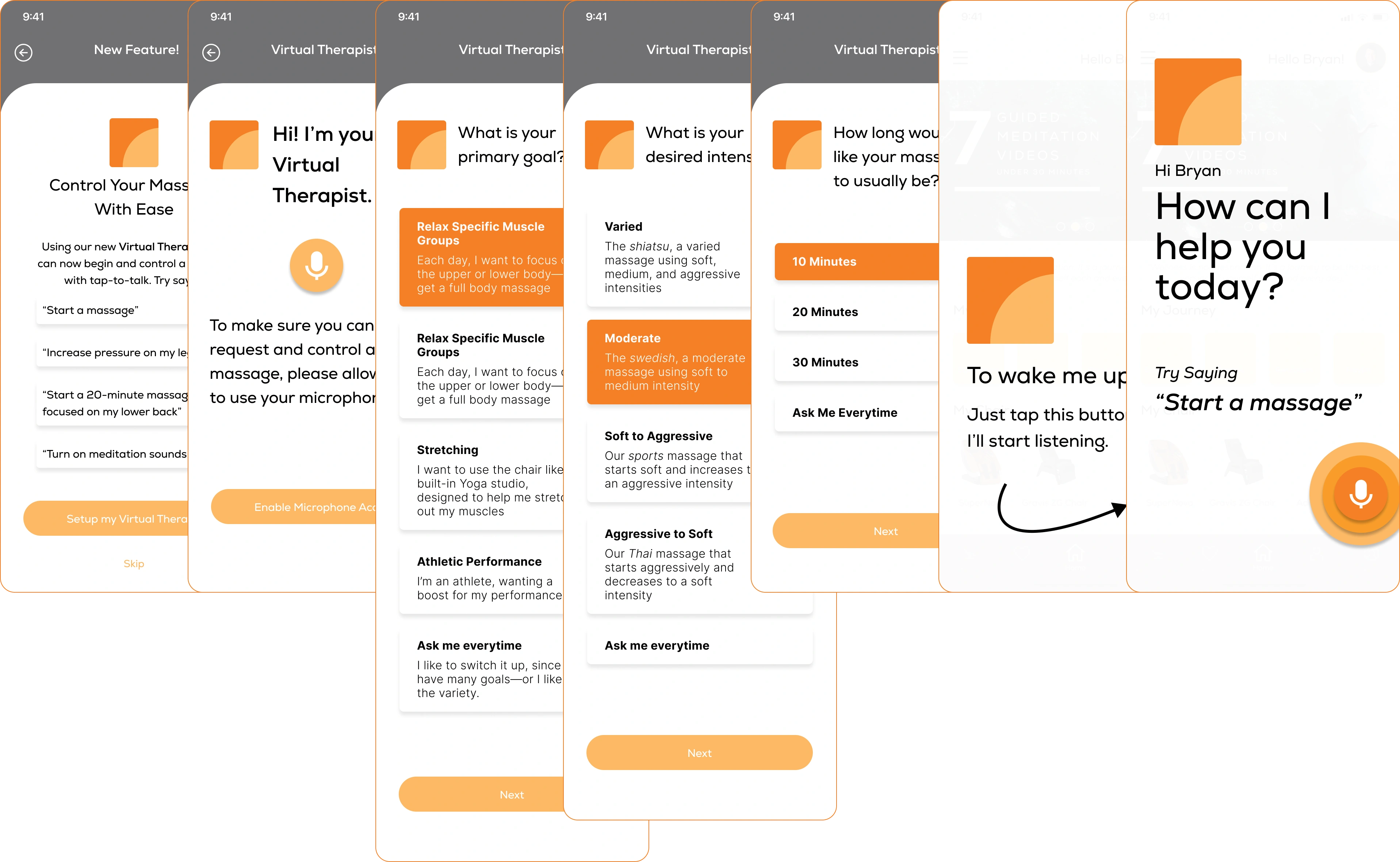
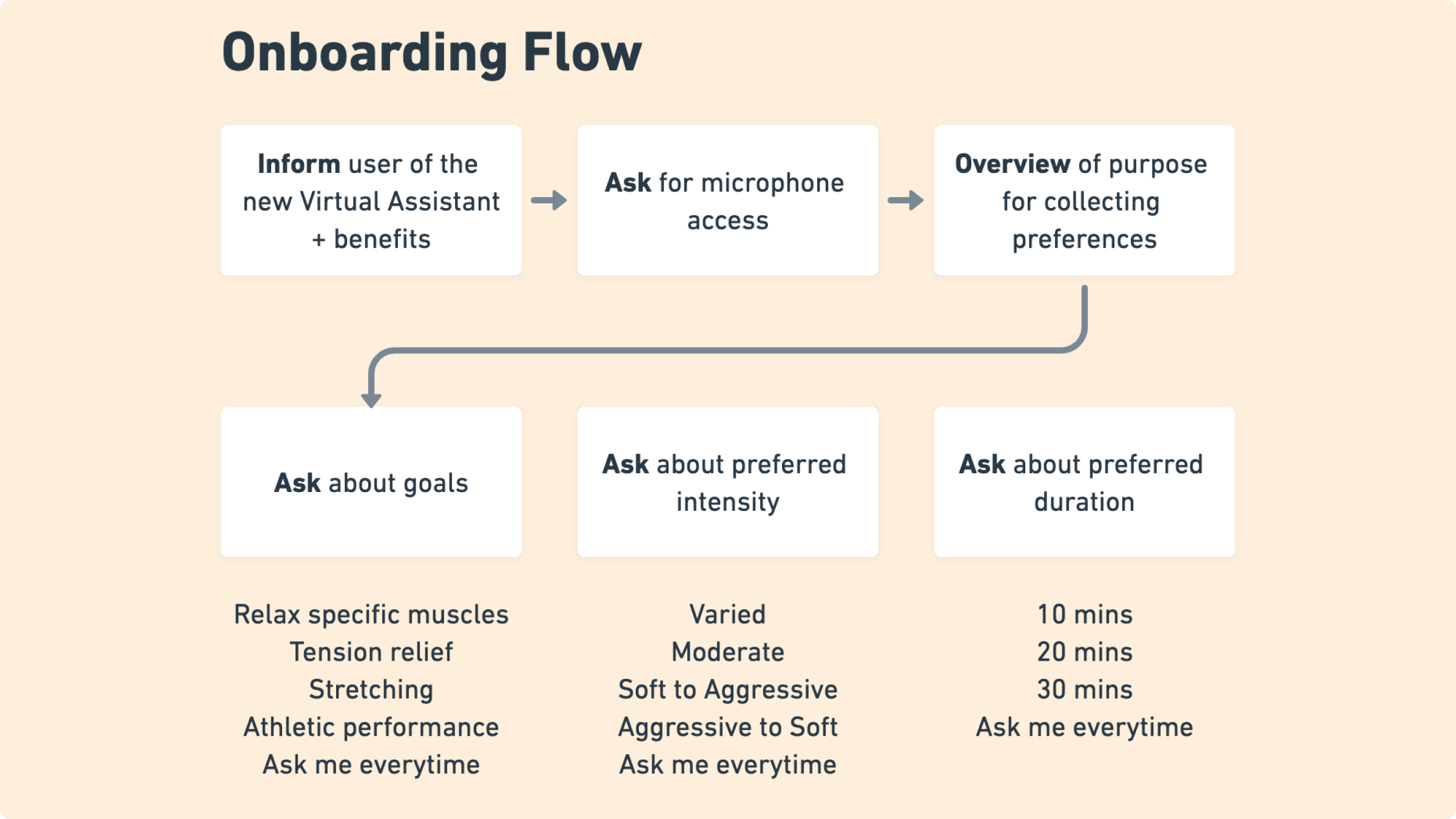
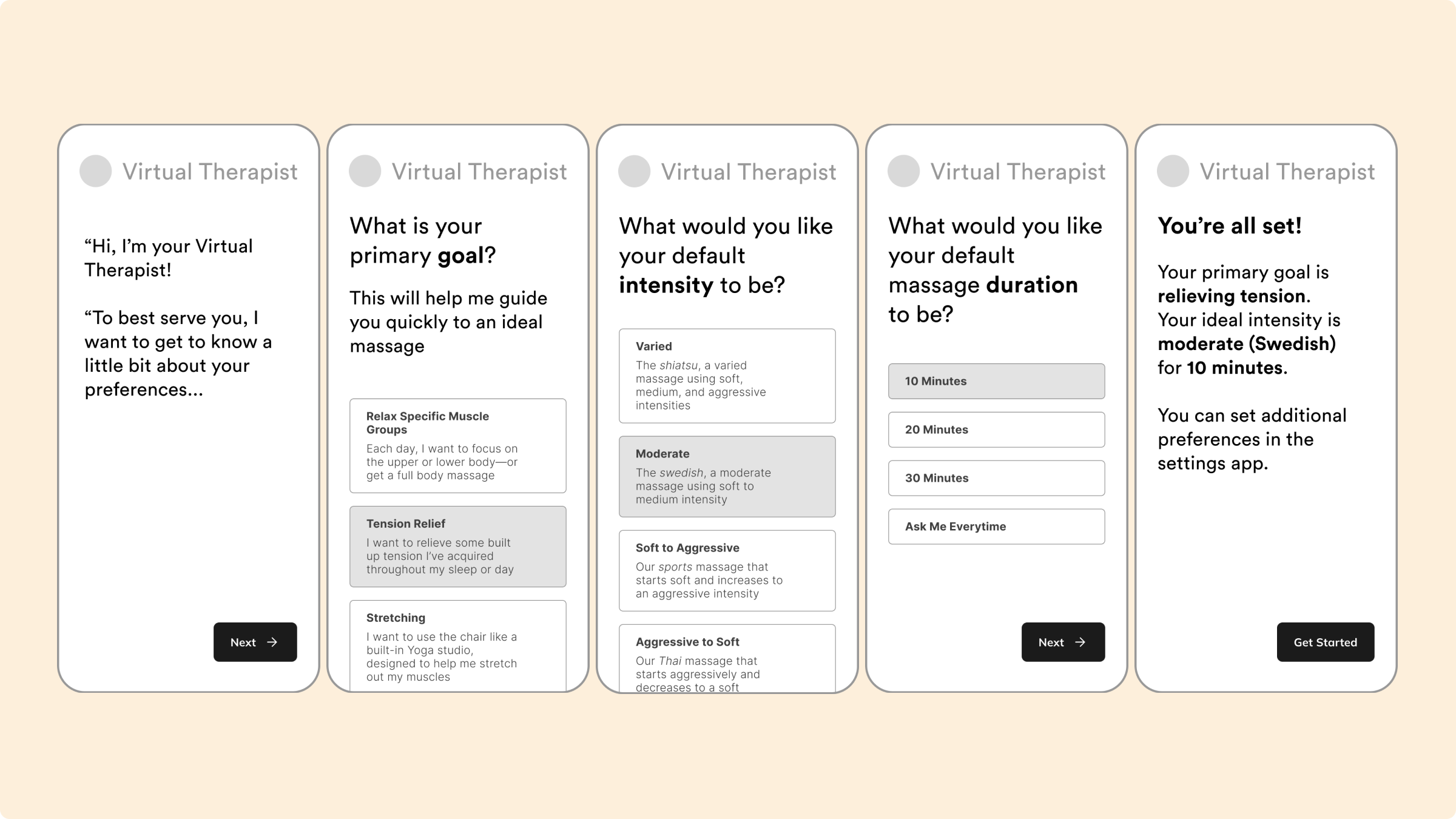
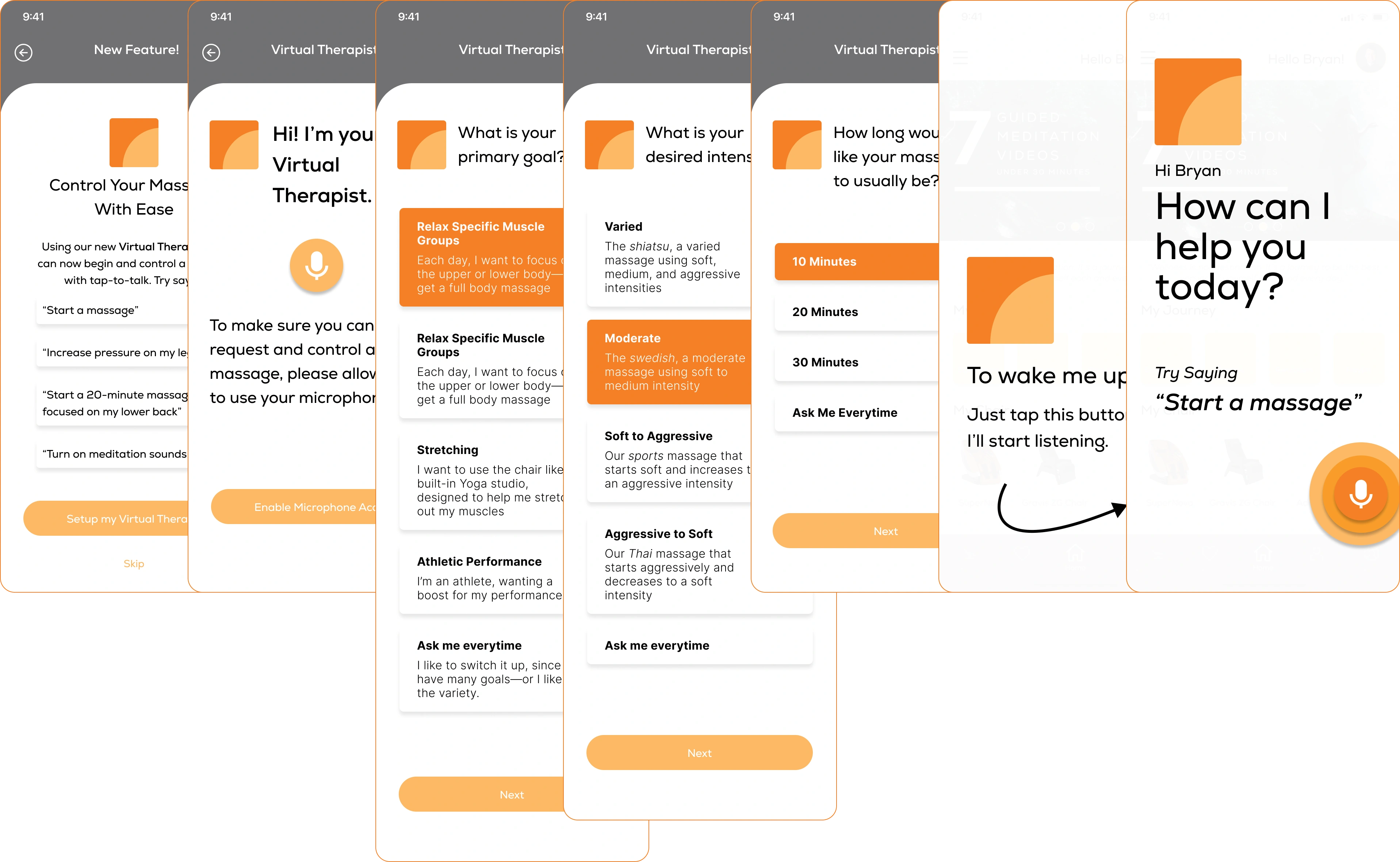
Through some iteration, we landed on the following flow, which we realized would allow anyone to reach most of the 38 flows while radically simplifying the process.

I then drew out a flow, using low-fidelity wireframes to keep the design-build process as tight as possible (and to focus stakeholders on the functionality).

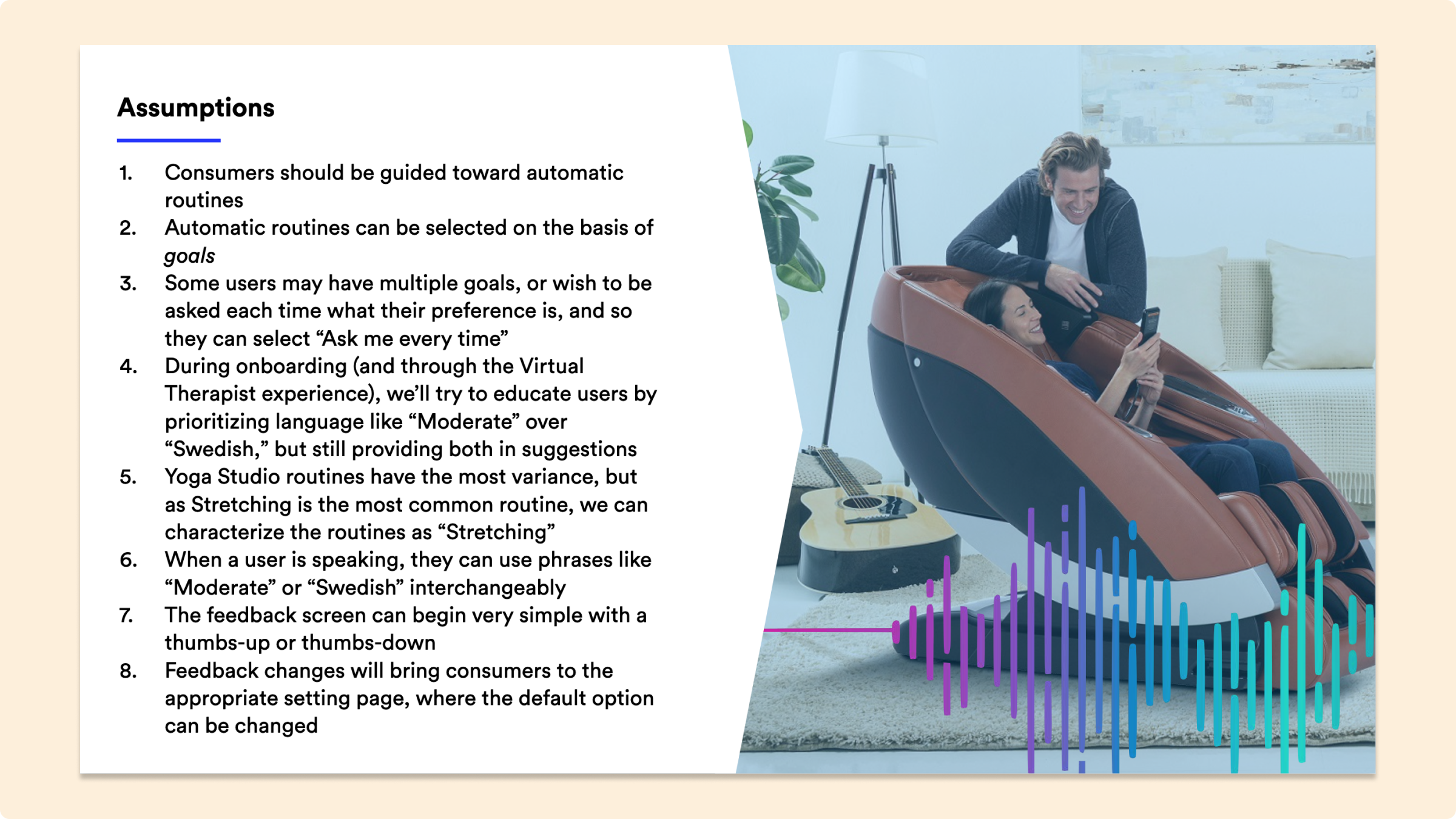
In addition to showing the above designs to stakeholders, I also wanted to make sure that we made the assumptions incredibly explicit, both for communicating the principles underlying these flows and in providing a strong foundation for any usability testing we would do down the line.

The stakeholders, upon seeing the designs and the assumptions laid out, were excited.
Redesigning Onboarding
Imagining how voice would integrate with the app
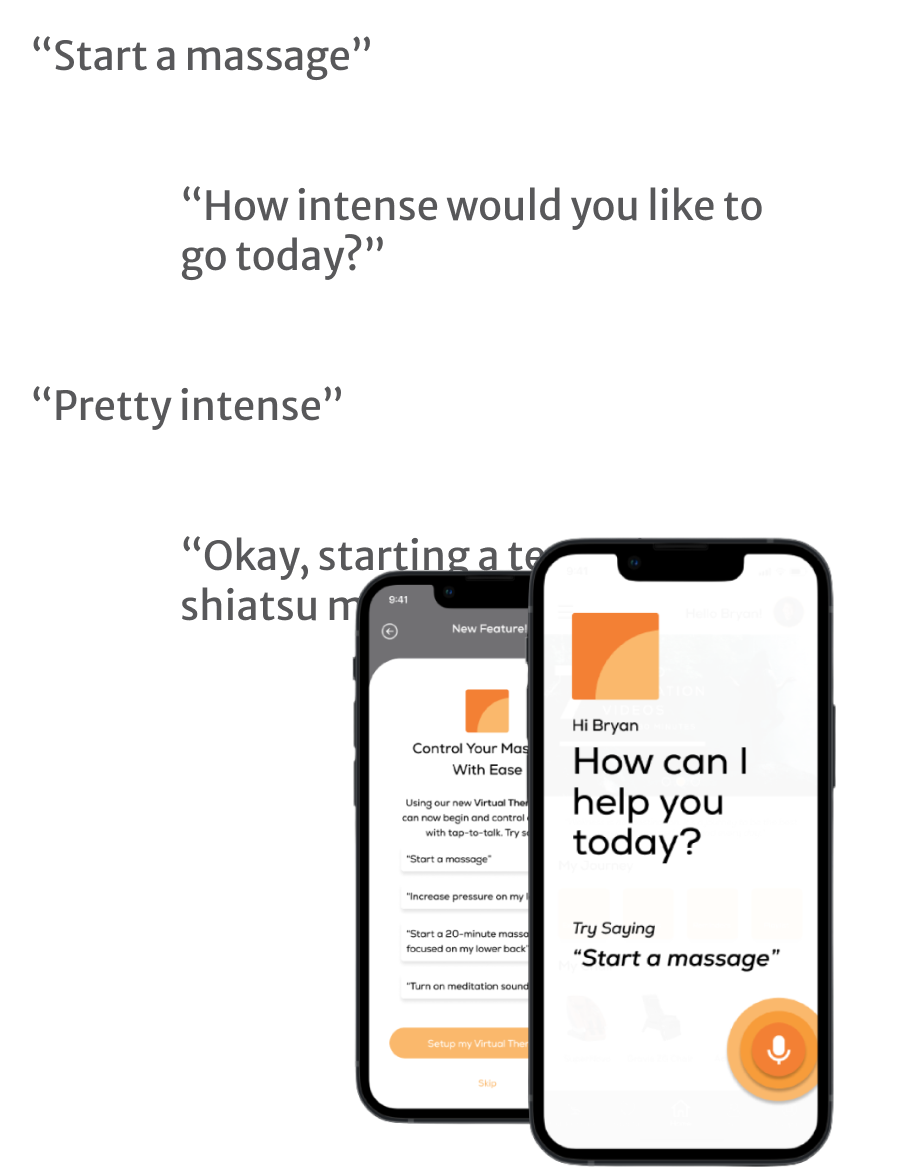
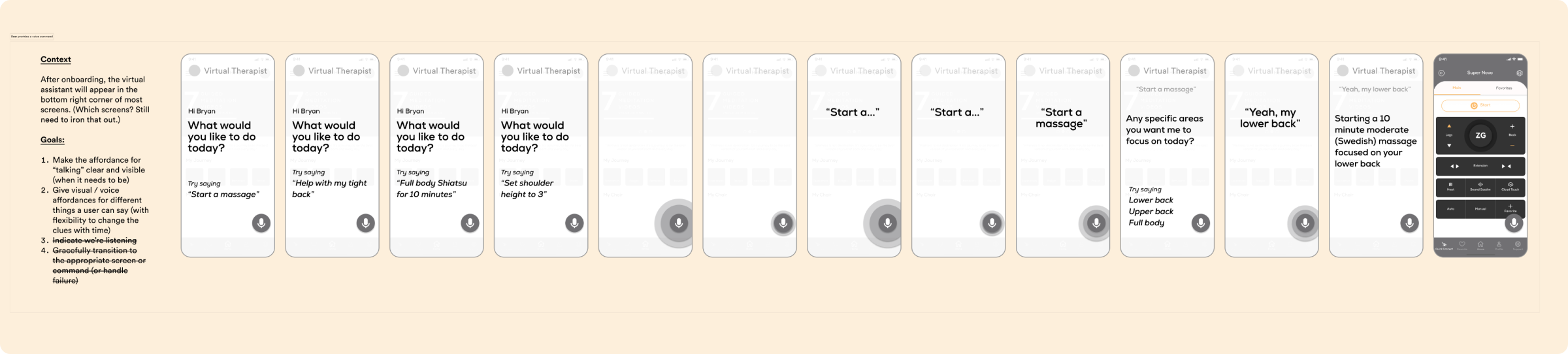
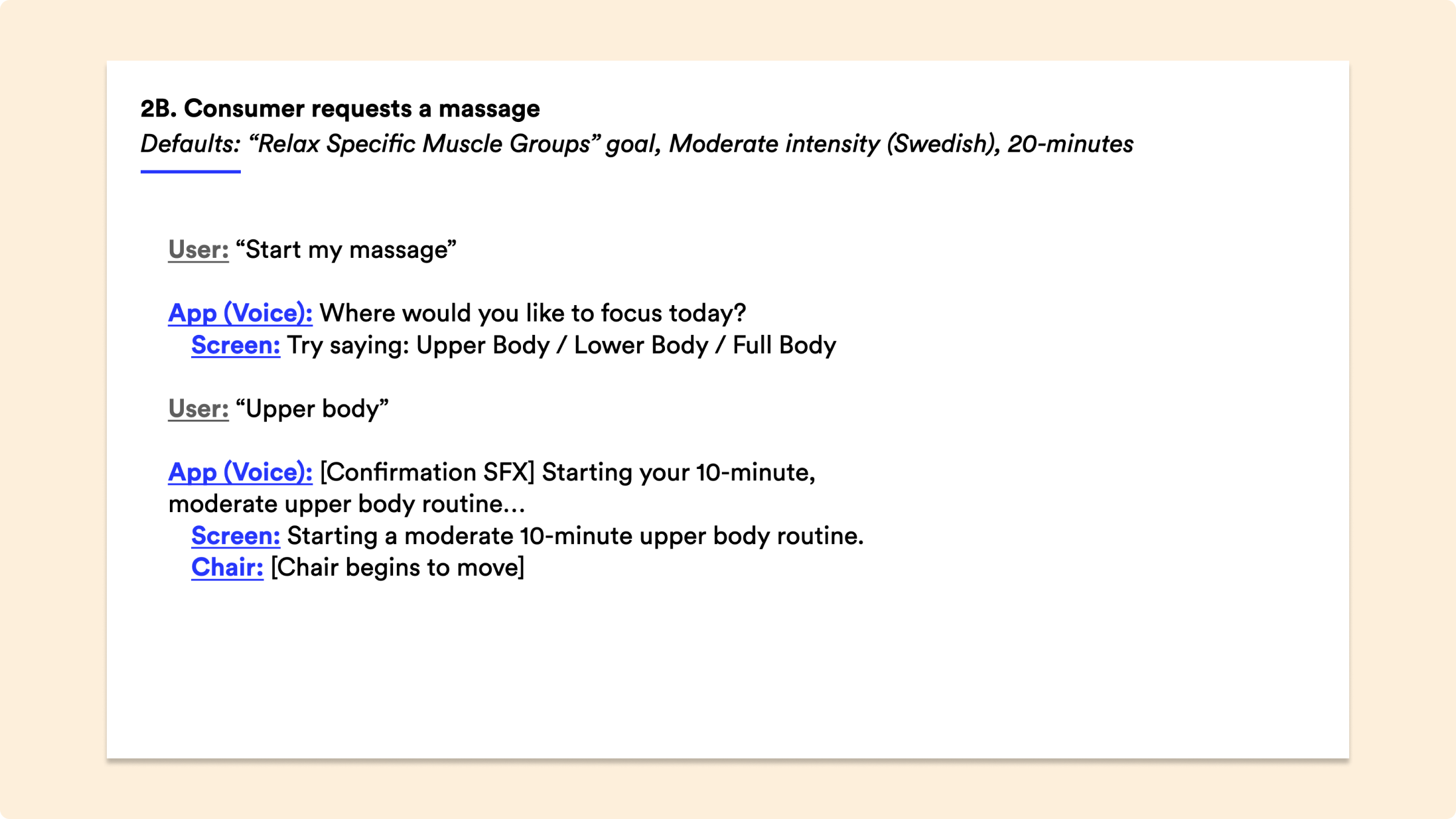
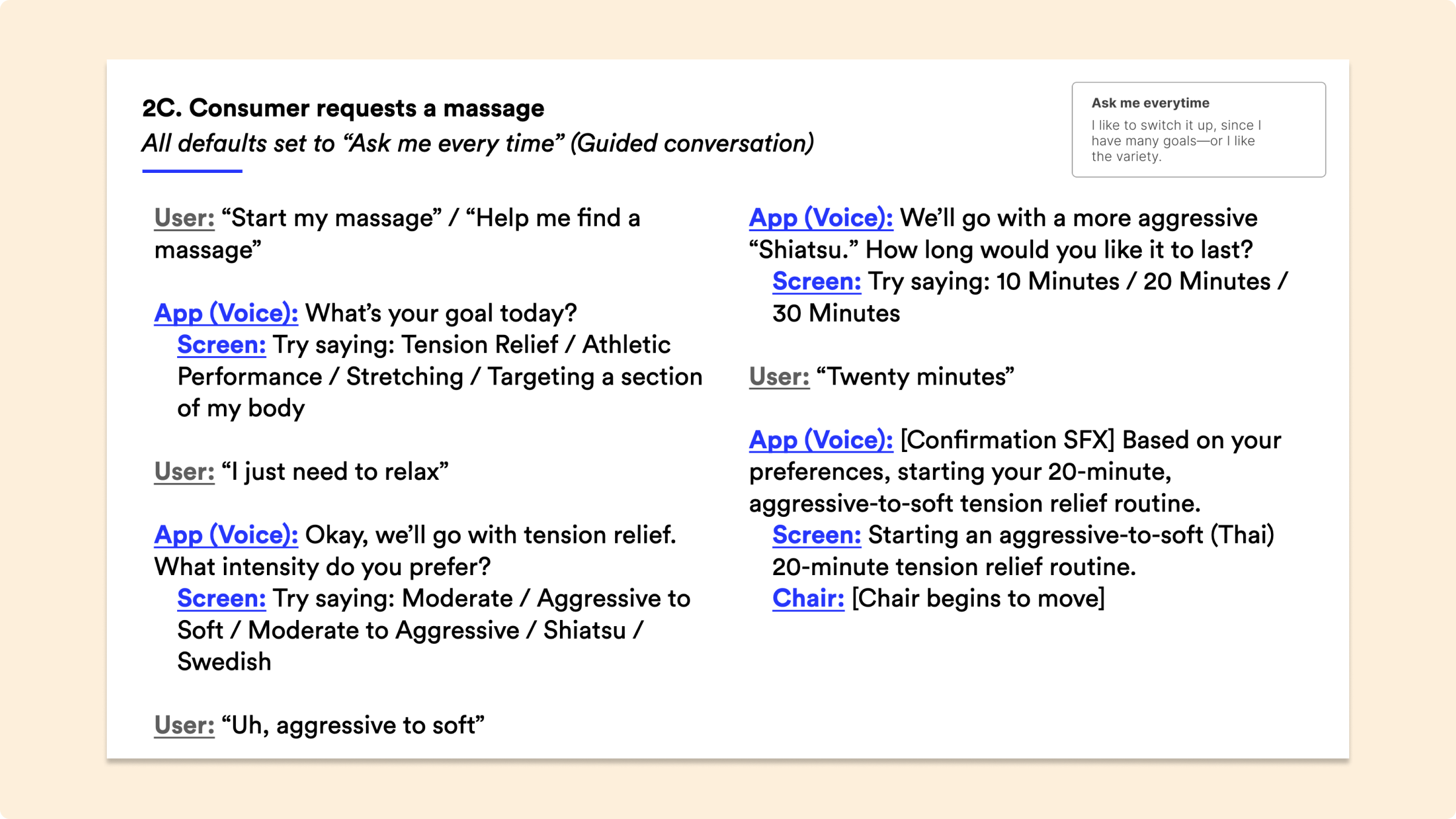
With everyone onboard with the onboarding, we had the fundamentals in place for training users on how to prompt for specific massages. We prototyped how this might look.

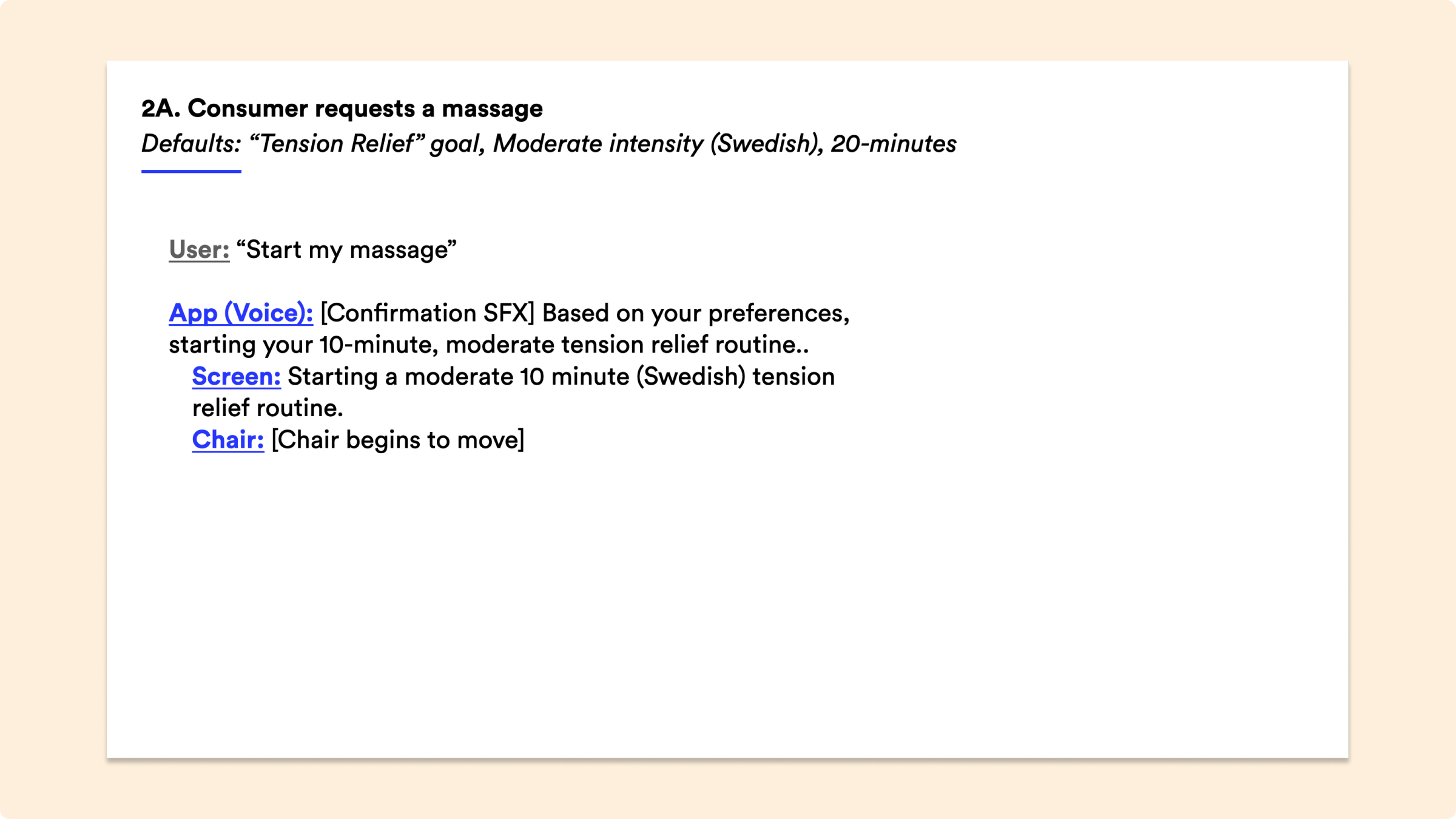
We knew that, based on how users had selected preferences, this flow could change quite a bit. I proposed some of the following scripts.



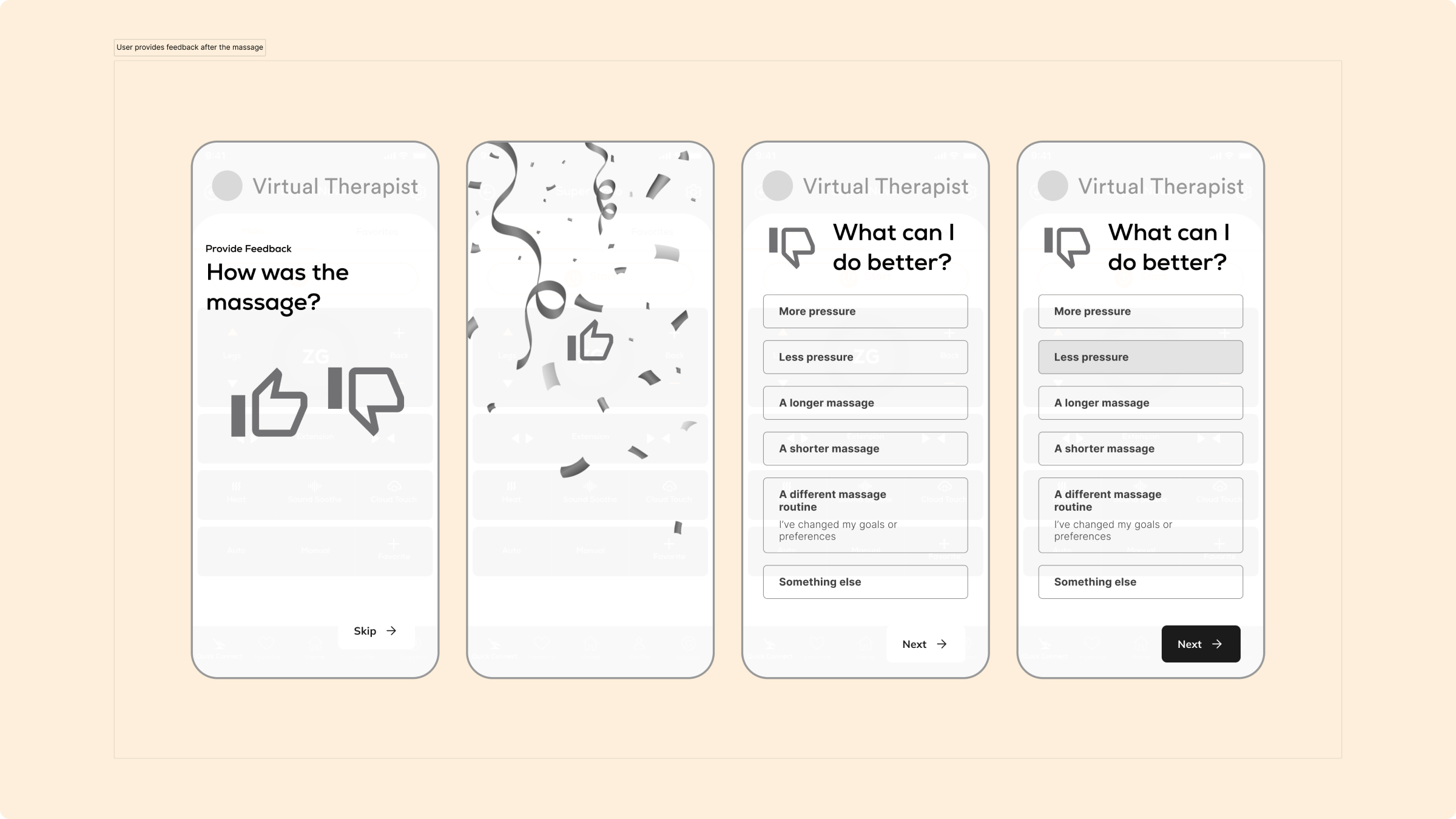
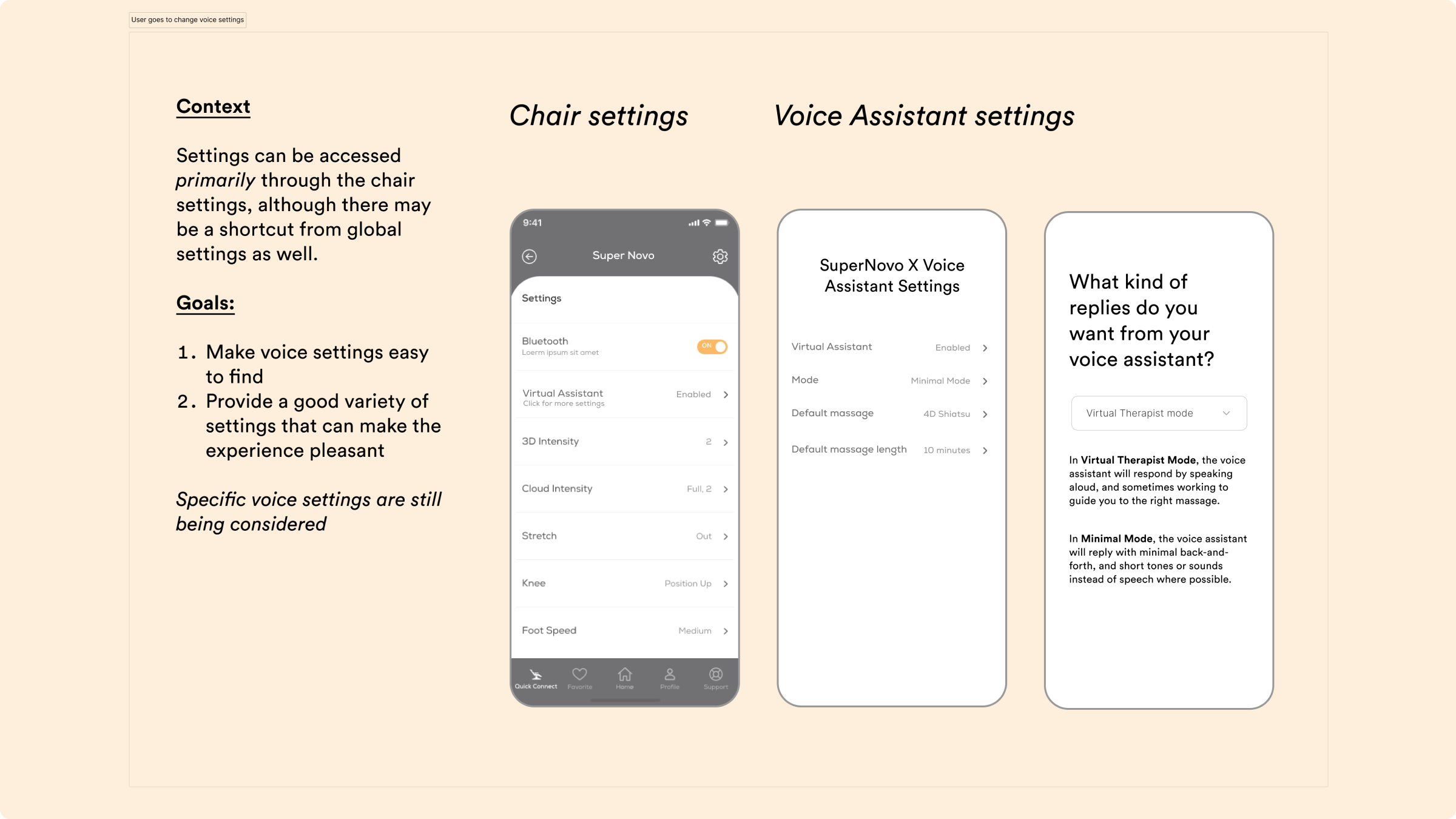
In addition to the above screens, we also prototyped two other flows: a “feedback” screen, allowing for quick adjustment to settings. And, of course, a settings screen for deciding on settings.


Transitioning to High-Fidelity
Creating a high-fidelity visual system

The Project's Conclusion
Due to priorities at Human Touch, the project stopped before we could rigorously test our assumptions
One of the realities of agency life is lots of contingency. Due to the hardware around the chair taking longer than expected to deliver, the project was paused—and then I left. This left us with lots of research, some initial designs, and lots of untested assumptions.
Retrospective
Had I been able to finish the project what would I have focused on?
I would have focused on usability testing around the onboarding and massage selection flows. Some critical questions I would have liked to answer:
- Did the goals we outline (relax specific muscle groups, tension relief, stretching, athletic performance) make sense? Do most users have one specific goal that they can prioritize easily? Or do most have multiple goals? And if the latter, would this screen have been difficult?
- Did framing the specific massage names in “simpler” language, like renaming “Swedish” as a “Moderate” massage, make sense? For users primed by these screens and the language we use, what words do they use?
- Would users actually use the Virtual Therapist? Or would they select a massage using other means?
- Is the voice and tone we selected (only implied by the time our project paused) a good fit for consumers of massage chairs? Did we strike a good balance between an “expert therapist” and the voice of a chair?